

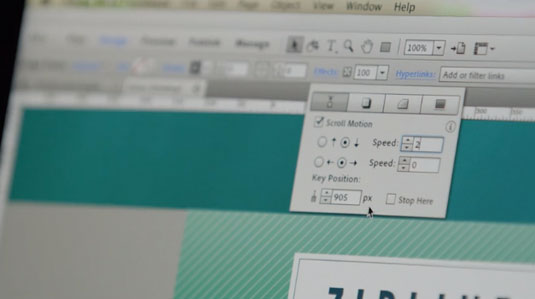
This sets the motion that will occur after the page is scrolled past the key position.

#MUSE PARALLAX EFFECTS BEST SETTINGS UPDATE#
Update the values in the Final Motion section, to set the desired directions and enter numeric values in the corresponding fields to set the rate at which the scroll effects will occur.If the a speed field is set to 0, it means that the element will not move in that direction during scrolling (before the key position is reached). These settings are described in more detail below.

In the Initial Motion section, enter numeric values or click the up and down arrow buttons to set the horizontal and vertical scroll speeds.Click the arrow buttons in the Initial Motion to specify the vertical direction (up or down) and/or the horizontal direction (left or right) direction to control the direction of of movement for the browser fill.In the Browser FIll image, the browser fill is set to move upward at 1 times the rate of motion and will not move horizontally. The Final Motion section contains a similar interface. In the horizontal (left and right) section, the field displays "0" which means that the browser fill will not move horizontally left or right. If the visitor scrolls the page faster, the motion of the scroll effect increases in speed to match the same pace. In the Browser Fill image, the initial motion section indicates that the browser fill will move in an upward direction, at 1 times (the same speed as) the rate of scrolling. In the Initial Motion section, you'll notice that the values in the fields have a lower case "x" next to them. If both the horizontal and vertical directions have a value set to 0, the element is essentially pinned to the page and doesn't move. The element with the scroll effect of motion applied (in this case, the tiling image set as the browser fill) moves in the direction(s) that have a value greater than 0 in the field. The values entered in the Final Motion section will be applied after the page is scrolled past the key position (location of the T-handle). (In the Control panel and in the Transform panel, the distance from the top of the page is referenced as the Y value). The top of the page begins at 0 and then the number of pixels increases the further you scroll down a page. The number of pixels specified in the key position field means that the changes you set in the Initial Motion section will move (in that direction, and at that speed) while the page is being scrolled to that location. The default setting of 0px means that the T-handle is set to the very top edge of the browser window. The field in the center section (currently displaying 0px) corresponds to the key position (the T-handle location) that controls the motion. Take a moment to review the Scroll section of the Browser Fill menu.


 0 kommentar(er)
0 kommentar(er)
